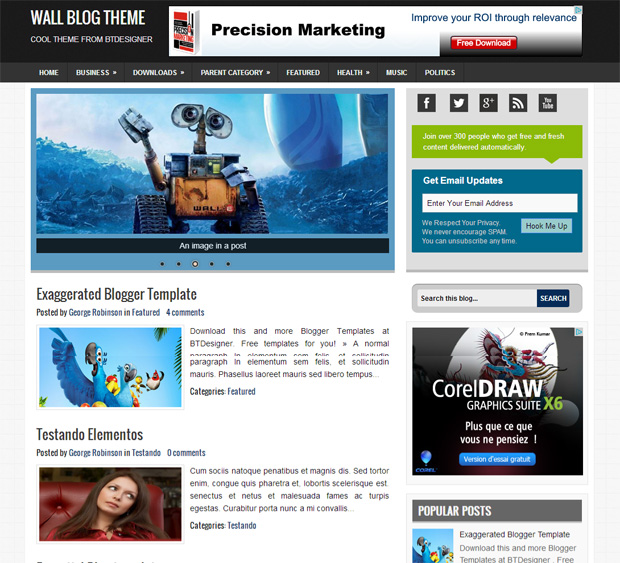
Following some market trends Wall Blog Theme Blogger design is optimized
template for your blog in black blue and white this template will mark
your blog or personal tutorial. Download and you will not regret it!
Features:
2 columns, right sidebar, summary posts with thumbnails, drop
down navigation menu, beautiful featured NivoSlider, breadcrumbs, post
footer with "Social Bookmark Share Buttons", customized area comments,
ads on header and footer ready, subscribe feeds widget ready on sidebar.
INSTRUCTION: How to install your new Blogger template
TEMPLATE CONFIGURATION:
Download this template.
Open archive XML in any editor you have. If you don't have you can download the Notepad ++ here.
Just find for below codes and edit the links and text with yours.
1 - Configure "navigation bar", find for below codes and edit with yours:
<div id='menu-container'><div class='menu-secondary-wrap'>
<ul class='menus menu-secondary'>
<li><a href='/'>Home</a></li>
<li><a href='/'>Business</a>
<ul class='children'>
<li><a href='#'>Internet</a></li>
<li><a href='#'>Market</a></li>
<li><a href='#'>Stock</a></li>
</ul>
</li>
<li><a href='#'>Downloads</a>
Replace blue text and "#" with your links.
You can put more links and your menu, just copy and paste the last line.
2 - Find <div id='slider-wrapper'> for setting Content Slider:
<div id='slider'>
<a href='http://btdesigner.blogspot.com' title='Introducing Blogger Theme'> <img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoxCs19hQZgtssbZ6qMn14l0xSrAQ7ACeRecnzpfMbfxfPhx_tmgPpjzssWco-xI1PqLJddjDF_2glKaO3D-ee2gqViuw4T2d5YqUXuSEI4qAfaYBZEfPgyliP96cdMSrjQNO01r3uFwo/s1600/toystory.jpg' title='Introducing WP Theme'/> </a>
Edit the text in red with your links on all 5 slide code.
3 - Find this code <div id='sidebars'> to setting Subscribe Widget:
<a class='social facebook' href='https://www.facebook.com/BTDesigner' rel='nofollow' target='_blank' title='Facebook Fan Page'>Facebook</a>
</li>
<a class='social twitter' href='https://twitter.com/bt_designer' rel='nofollow' target='_blank' title='Twitter Profile'>Twitter</a>
</li>
<a class='social googleplus' href='https://plus.google.com/111221048711219991896/' rel='nofollow' target='_blank' title='GooglePlus'>GooglePlus</a>
</li>
<a class='social rss' href='http://feeds.feedburner.com/BTDesigner' rel='nofollow' target='_blank' title='RSS'>Rss</a>
</li>
<a class='social youtube' href='http://www.youtube.com/user/YOUR-USERNAME' rel='nofollow' target='_blank' title='Youtube Channel'>Youtube</a>
</li>
<li id='sidebar-social'>
<p id='email-notice'>
Join over 300 people who get free and fresh content delivered automatically.
<div id='email-form'>
<h6>Get Email Updates</h6>
<form action='http://feedburner.google.com/fb/a/mailverify' class='nice custom' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=BTDesigner', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='' target='popupwindow'>
<input name='uri' type='hidden' value='BTDesigner'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='button' type='submit' value='Hook Me Up'/>
<p>
We Respect Your Privacy.
<br/>
We never encourage SPAM. You can unsubscribe any time.
</p>
Change the text in red for your username or text as you wish.
Save template and upload it to Blogger.
Save template and you are done!
Enjoy blogging. Thank you for download and use my template.
That's all for installing this template . Feel free to leave me comments.
http://btdesigner.blogspot.com/2012/12/wall-blog-theme-blogger.html#.Ua2eYJzIVA8

0 komentar:
Posting Komentar